10 AI Tools Transforming Web Development in 2025
By Jess Lulka
Content Marketing Manager
- Updated:
- 11 min read
Web development is transforming, and artificial intelligence is the behind-the-scenes powerhouse responsible. More businesses and developers are using AI tools to simplify the web development process, from initial design and user experience to testing and final deployment.
AI web development tools automate repetitive tasks, eliminate redundancies, fuel creativity, and provide more efficient workflows. These tools can write code, provide code feedback, generate design elements, and even provide website copy. Whether you’re a seasoned web developer or a business owner, learning about these AI tools can help you create advanced, user-friendly websites that stand out.
Below, we’ll walk you through some of the most effective AI tools in web development right now—from an AI website builder to advanced analytics tools that deliver insights into user behavior.
Key takeaways:
-
AI can be a useful tool to help with web development and website creation. It can reduce coding time, improve design elements, and heighten overall user experience.
-
Factors during AI web development tool selection include cost, reliability, features, integrations, available documentation, and available support.
-
Top tools include GitHub Copilot, OpenAI Codex, Uizard, and Wix ADI.
What are AI web development tools?
AI web development tools use artificial intelligence to automate, improve, and streamline the web development process. They cut down on tedious coding work, make design tweaks automatically, and create better user experiences without much hands-on effort.
Here are a few examples of the possibilities:
-
Code generation: Tools use natural language processing (NLP) to understand developer queries and generate coding snippets in real-time. This reduces coding time and helps developers focus on complex problem-solving.
-
Testing and debugging: AI testing tools automate the testing process, identifying bugs and visual inconsistencies faster and more accurately than manual testing.
-
Design assistance: Platforms offer design suggestions, automate layout adjustments, and optimize images to help you create visually stunning and user-friendly interfaces with less effort.
-
Content generation: An AI assistant can generate text, images, and videos based on simple descriptions, making content creation faster and more accessible for web developers and creators.
-
User experience (UX) enhancement: AI algorithms analyze user data to personalize website content, layout, and interactions to tailor each visitor’s experience.
-
SEO recommendations: Get actionable insights and automate the optimization of web pages for search engines to boost visibility and drive more organic traffic.
Does your business need AI development tools?
AI development tools require both capital and expertise. Adding them to your arsenal can fast-track the development process, but they’ll come with a monthly cost, and you’ll need individuals with at least a basic understanding to use them.
Remember, AI tools don’t replace web developers—they complement them.
While many startups, developers, or web designers could benefit from these tools, you’ll need to decide whether they align with your company’s needs, capabilities, and growth strategy. Here are some pros and cons to consider:
Pros:
-
Boosted efficiency and productivity: Automate mundane tasks, allowing your team to concentrate on more strategic work, leading to faster project completions and innovation.
-
Improved decision-making: Make sense of huge amounts of data for deeper insights, enabling predictive analytics and more informed data-driven decisions.
-
Competitive advantage: Stay ahead of the curve by implementing solutions that differentiate your offerings and improve customer experiences through personalization.
-
Cost reduction: These tools help businesses run smoother and cut labor costs by finding better ways to handle tasks and workflows, so companies can use their resources more wisely…
Cons:
-
Upfront costs: Implementing AI tools can be expensive, requiring significant initial investments and training.
-
Complexity and integration challenges: Integrating AI into your existing systems can be complex, requiring technical expertise and potentially leading to disruption during the transition period.
-
Data privacy and security concerns: Using AI tools often involves handling large volumes of data—and that raises concerns about data protection, AI privacy laws, and the security of sensitive information.
Factors to consider when looking at AI web development tools
With so many tools to choose from, you’ll need to be picky to find the right solution to solve your problems. There’s a lot to consider: price, functionality, reliability, documentation, integrations, and more.
Cost
Assess the upfront costs against the potential return on investment (ROI). Significant long-term savings in development time and resources might justify high initial costs. Many AI tools offer subscription-based pricing. Evaluate if the ongoing costs align with your budget and the value they add to your development process.
Reliability and performance
The tool should be able to scale with your projects. As your web development needs grow, the tool must perform consistently without degradation in speed or quality. Ensure the tool has a strong track record of reliability. Downtime can significantly impact your software development process, timelines, and product quality.
Features and functionality
Look for tools that offer a wide range of features covering various aspects of web development, from design to deployment. Examine the customization options and flexibility—a one-size-fits-all solution may not be the best fit for every project. Also, be sure to investigate what features are available at what price tier to ensure you get the features and functions you want.
Integrations
The AI tool should plug-and-play with your current development ecosystem, including IDEs, version control systems, and other software. Access to APIs and the ability to extend the tool’s capabilities through plugins or external services can greatly enhance its utility and flexibility.
Knowledge and support
Comprehensive documentation, tutorials, and community forums can ease the learning curve and support your development team in overcoming challenges. Look for a robust, engaged community and a tool with a reputation for reliable customer support. Pay attention to how quickly the community responds to questions and whether the company regularly updates their resources based on user feedback.
10 best AI tools transforming web development
The question isn’t whether to use AI tools anymore—it’s which ones actually deliver on their promises. With so many options flooding the market, finding tools that genuinely improve your workflow rather than just adding complexity can be tricky. Here are the top AI tools that are actually worth using for web development:
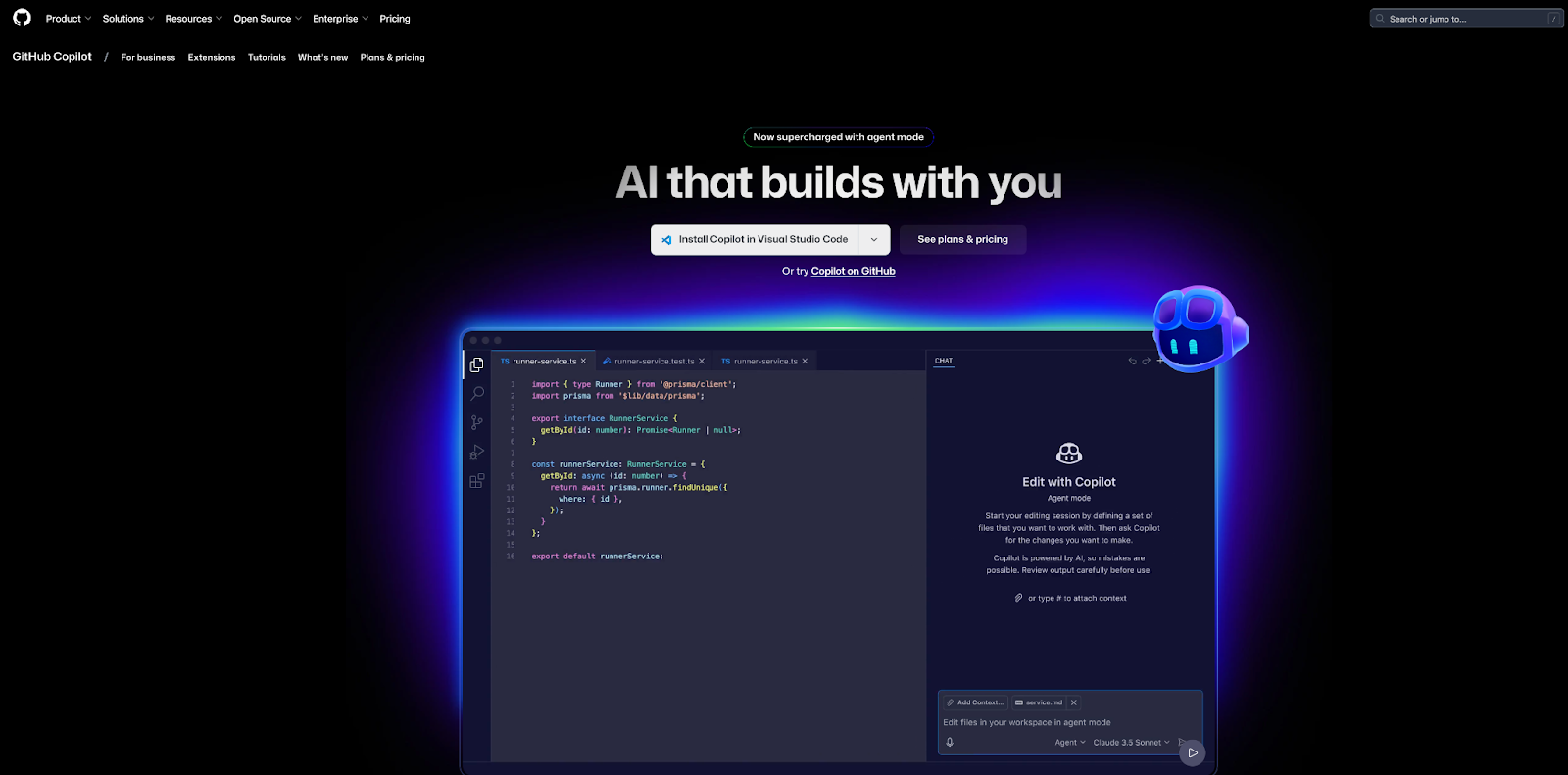
1. GitHub Copilot

GitHub Copilot stands out as one of the best AI-powered coding assistants. It improves the coding experience by providing real-time suggestions and code completions. Developed in collaboration with OpenAI, Copilot leverages the vast code repositories on GitHub to offer relevant, context-aware code snippets, functions, and even entire files—this makes it an indispensable tool for developers looking to boost productivity and streamline their coding process.
Key features include:
-
Real-time code suggestions: Offers code completions and suggestions as you type, tailored to the specific context of your project.
-
Multiple language support: Compatible with a broad range of programming languages to ensure versatility across different development environments.
-
Community improvements: Continuously improves its suggestions by learning from the vast array of code available on GitHub.
-
Integrated development environment support: Seamlessly integrates with popular IDEs, providing a smooth coding experience without leaving your development environment.
2. Lovable

Lovable is an AI-powered platform that allows you to create both web applications and websites without coding experience. You can use text-based prompts and define what features you want, design elements, and key features of your website, and generate your website. It can be used to build landing pages, web applications, AI-based tools, authentication systems, and data analytics dashboards. If you do have coding and web development experience, you can edit Loveable’s generated code with certain plan levels. This tool can help you generate all the base code to get started on whatever web development project you have in mind.
Key features include:
-
Full stack development: Automatically generates front and back-end code for your project.
-
Content connection: Directly import content into your Loveable landing page from Figma.
-
Template library: Dive into your web landing page, web application, or dashboard design with the available template library.
-
Access to code: With Dev Mode, you can view and edit all code in the Loveable project editor without requiring a GitHub connection.
3. OpenAI Codex

OpenAI’s Codex is based on codex-1, a version of OpenAI’s o3 model that has been trained specifically for software engineering tasks. It is designed to help with code creation, review, pull request review, and commit request generation. You can access it by simply selecting “code” from the main ChatGPT page and then asking a question about a specific coding task or about your codebase. Once you have your text, Codex can then complete any necessary changes to your environment.
Key features include:
-
Content and code generation: Generates informative content and writes code, facilitating rapid development.
-
GitHub integration: Connect to GitHub for direct feedback, automated merges, and in-workflow updates on your code.
-
Code feedback and automated tasks: Use the Codex CLI to apply changes, summarize diffs, and review pull requests.
-
Improve collaboration: You can also have non-engineers use Codex to suggest copy changes, provide feedback, and learn about the code through prompts.
4. Uizard

Uizard is an AI-powered design tool specifically tailored for non-designers and professionals to rapidly create and prototype web and mobile app designs. It simplifies the design process by allowing users to transform hand-drawn sketches into interactive digital prototypes. It offers intuitive drag-and-drop interfaces for building user interfaces without extensive design knowledge.
Key features include:
-
Rapid prototyping from sketches: Converts hand-drawn designs into workable digital prototypes.
-
Intuitive UI design tools: Simplifies the creation of user interfaces with a drag-and-drop editor.
-
AI-powered templates and elements: Offers smart suggestions for design elements and layouts.
-
Collaboration features: Facilitates team collaboration on projects in real time.
-
Free tier available: Makes it accessible for individuals and small teams to start designing without upfront costs.
5. Claude Code

Claude Code, from Anthropic AI, is a terminal-based agentic coding tool. It allows you to access information about your codebase and generate code via written text prompts. It can help you with questions about your code’s architecture and logic, search through Git history, create commits and pull requests, execute and fix tests and linting, and also integrates with enterprise offerings from Amazon and Google. Because it lives directly in your terminal, there’s no need to continuously add new files or data unless desired.
Key features include:
-
Direct API connection: All queries immediately go to Anthropic servers without the need for intermediate servers.
-
Maintains context: Keeps track of your project structure and architecture for constant awareness.
-
Takes action: Will directly perform operations such as code edits, feedback, and commit creation.
-
Minimal technical overhead: Runs directly in your terminal on Mac, Linux Ubuntu/Debian, or Windows via WSL.
6. Appy Pie

Appy Pie is an AI-powered platform that makes mobile app development more accessible. It enables users with no programming skills to create apps for iOS, Android, and web applications. It offers a drag-and-drop interface, making the app development process intuitive and accessible for everyone. However, its bread-and-butter feature is its ChatGPT-powered chatbot builder.
Key features include:
-
No-code development: Allows anyone to build apps without writing a single line of code.
-
AI-powered features: Offers AI functionalities like chatbots and voice recognition to enhance app capabilities.
-
Cross-platform compatibility: Create apps that work seamlessly across different devices and platforms.
-
Marketplace integrations: Integrates with popular services and platforms for added functionality.
7. Wix ADI

Wix ADI (Artificial Design Intelligence) is changing web design by automatically creating customized websites based on user inputs. It asks a series of questions about the desired website’s purpose, preferences, and content, then uses AI to craft a fully functional site in minutes, making web development accessible to everyone. Even if you’re a talented developer, this can be a great way to streamline the initial design process and give you a starting point…
Key features include:
-
Automated design process: Create websites quickly based on user responses.
-
Tailored to your needs: Uses AI to ensure the design matches your business requirements.
-
Easy content integration: Seamlessly pulls content from the web or social media profiles.
-
Customization options: Offers flexibility to edit and customize the AI-generated site.
8. Snyk

Snyk offers an advanced platform for identifying and fixing vulnerabilities in your codebase. It enhances security in web development projects by scanning code, dependencies, and containers for security flaws by using AI to analyze and learn from billions of code fragments.
Key features include:
-
Automated vulnerability detection: Uses AI to scan and identify security issues in your codebase.
-
Comprehensive language support: Supports a wide range of programming languages for versatile project compatibility.
-
Integration with development tools: Works with popular IDEs, repositories, and CI/CD pipelines for a smooth workflow.
-
Developer-centric solutions: Offers actionable insights and remediations tailored for developers to implement.
9. Applitools

Applitools uses visual AI to automate the testing of web and mobile applications to ensure they appear and function as intended across different devices and browsers. It compares an application’s visual aspects against baseline images to identify discrepancies that might not be caught by traditional testing methods, streamlining the quality assurance process.
Key features include:
-
Automated visual testing: Utilizes AI to detect visual differences efficiently.
-
Cross-browser and cross-device testing: Ensures a consistent user experience across all platforms.
-
Integration with CI/CD pipelines: Fits seamlessly into existing development workflows.
-
Comprehensive test reports: Provides detailed insights into identified issues.
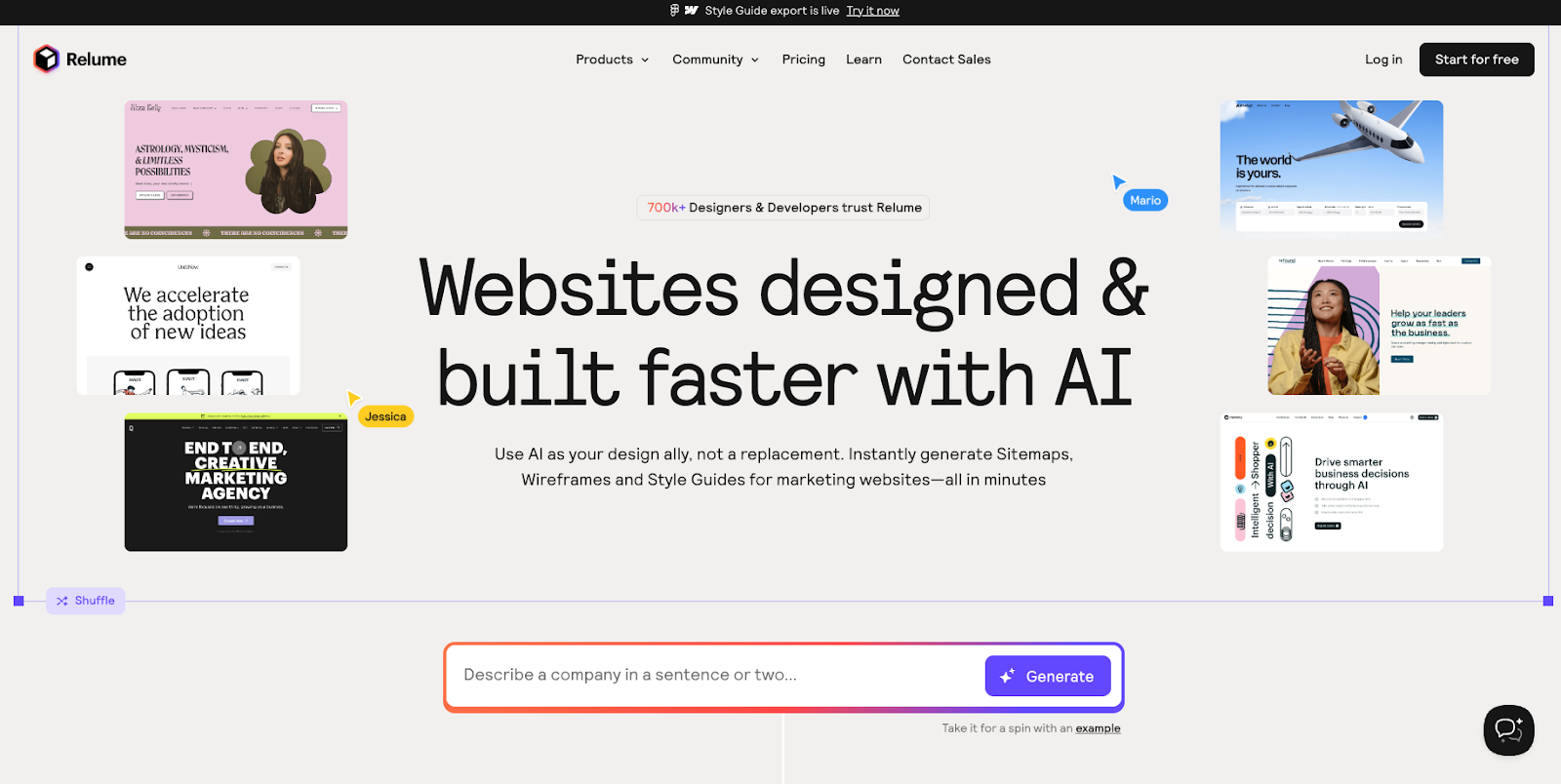
10. Relume

Relume’s AI site builder allows you to generate sitemaps, wireframes, and style guides almost instantly. It can also generate website designs and layouts via prompts and connect to a component library containing navigation bars, headers, footers, call-out boxes, and other design elements. The builder also helps with layout curation and copywriting and is compatible with Figma Sites and Webflow.
Key features include:
-
Extensive design library: The component library includes all potential design elements for your website, and you can navigate it via text prompts to create the webpage design you want.
-
Copywriting companion: Connection to ChatGPT provides copywriting support to generate content for your webpage.
-
Backend component generation: You can use AI prompts to generate wireframes and sitemaps, which are helpful during the initial design and website creation process.
-
Style Guide generation: Features that can create a style guide that includes acceptable colors, fonts, and design elements to ensure consistent branding across web properties and pages.
Resources
AI web development tools FAQ
What is an AI web development tool?
An AI web development tool is a software or platform that uses AI to help with any part of the web development process. This can include coding, design, copy generation, user experience, or web metrics.
What are the best AI web development tools?
The best will depend on your main project needs. You can use GitHub Copilot for web coding, Loveable for website and application generation, and Relume for design element creation. There are a variety of tools that use AI to help you build out a complete website or web application.
How do I choose an AI web development tool?
Top considerations should be cost, reliability, performance, features, functionality, integrations, documentation availability, and possible customer support.
Build with DigitalOcean’s Gradient Platform
DigitalOcean Gradient Platform makes it easier to build and deploy AI agents without managing complex infrastructure. Build custom, fully-managed agents backed by the world’s most powerful LLMs from Anthropic, DeepSeek, Meta, Mistral, and OpenAI. From customer-facing chatbots to complex, multi-agent workflows, integrate agentic AI with your application in hours with transparent, usage-based billing and no infrastructure management required.
Key features:
-
Serverless inference with leading LLMs and simple API integration
-
RAG workflows with knowledge bases for fine-tuned retrieval
-
Function calling capabilities for real-time information access
-
Multi-agent crews and agent routing for complex tasks
-
Guardrails for content moderation and sensitive data detection
-
Embeddable chatbot snippets for easy website integration
-
Versioning and rollback capabilities for safe experimentation
Get started with DigitalOcean Gradient Platform for access to everything you need to build, run, and manage the next big thing.
About the author
Jess Lulka is a Content Marketing Manager at DigitalOcean. She has over 10 years of B2B technical content experience and has written about observability, data centers, IoT, server virtualization, and design engineering. Before DigitalOcean, she worked at Chronosphere, Informa TechTarget, and Digital Engineering. She is based in Seattle and enjoys pub trivia, travel, and reading.
- Table of contents
Get started for free
Sign up and get $200 in credit for your first 60 days with DigitalOcean.*
*This promotional offer applies to new accounts only.